Come si crea un sito Sar-At
Struttura di un sito
In un sito Web tradizionale, le informazioni sono organizzate per pagine. Le pagine vengono realizzate una volta per tutte, caricate sul server, mostrate ai visitatori. Le pagine sono composte di elementi grafici e di testo, che risultano poi completamente mischiati nel codice HTML. Questo, tra l'altro, significa che è impossibile toccare gli uni senza influenzare gli altri.
Viceversa, un sito creato con il Sar-At è basato su un motore di base dati, un sistema che archivia tutte le informazioni separatamente in un formato studiato per offrire rapido accesso e ricerca su più indici. L'aspetto grafico del sito, come abbiamo già detto, è separato dal testo che verrà mostrato nelle pagine. Il sito viene organizzato gerarchicamente in sezioni, pagine e varianti. Il contenuto delle pagine è modificabile in tempo reale dai proprietari del sito.
Per chi è familiare con i motori di base dati (gli altri tralascino tranquillamente queste due righe, che non sono affatto necessarie per comprendere il meccanismo): le sezioni sono tabelle e le pagine sono record.
Per spiegarci, immaginiamo un sito di prodotti gastronomici. Potrebbe contenere una sezione istituzionale, una sezione ricette, una sezione di lettere e FAQ, una sezione prodotti dove si illustrano le merci, eccetera.
Tutte le pagine di una sezione sono simili. Nella sezione prodotti, che è un catalogo, avremo una pagina per ciascun prodotto (per esempio la marmellata, il salame, la pasta). Ogni pagina del catalogo illustra un prodotto, ne presentano una descrizione, lo illustra con una foto caratteristica, mostra un prezzo, magari si collega a una ricetta.
Tutte le pagine di una medesima sezione dunque condivideranno normalmente il medesimo aspetto grafico: diremo che esiste una pagina mastro che viene automaticamente applicata a quella sezione. Per esempio, la pagina mastro della sezione prodotti specificherà che nell'angolo in alto a sinistra sta il logo della società, che le scritte usano tutte il carattere Verdana, che il nome del prodotto è in grassetto...
Viceversa, un prodotto particolare, l'offerta della settimana, potrebbe venire gestita con una impaginazione particolare (la variante) per caratterizzarla anche visivamente. Per esempio potremmo inserire una immagine lampeggiante: "offerta speciale!" Si può dunque dire che ogni sezione ha una pagina mastro principale, di default, ed è possibile aggiungervi una o più altre pagine mastro alternative.
Le fasi della creazione
Quando si realizza un sito Sar-At, il responsabile di sito decide quali e quante sezioni il sito deve contenere. Cioè, in sostanza, che cosa dice il sito: per esempio, se abbiamo un catalogo prodotti, allora dobbiamo decidere se di ogni prodotto indichiamo o meno il prezzo di listino al pubblico. Il responsabile del sito, con l'assistenza di un designer, prende anche qualche decisione relativa alla struttura di navigazione del sito: per esempio, dalla prima pagina si può passare direttamente al catalogo prodotti oppure vogliamo che prima il visitatore passi da una pagina di presentazione che gli spieghi quali materiali utilizziamo e in quali famiglie abbiamo strutturato il catalogo?
La palla ora passa al designer, che progetta la grafica del sito. Spesso si passa attraverso bozzetti, o proposte multiple: comunque sia alla fine il designer definisce e carica sul server web gli elementi grafici (il logo dell'azienda, le foto dei prodotti…) e l'impaginazione (le pagine mastro).
Un esperto di Sar-At a questo punto imposta la base dati (nella scheda prodotto mettiamo la data di lancio sul mercato? Se sì, solo la data o anche l'ora e i minuti?) e le regole (in home page mettiamo in evidenza i cinque prodotti più popolari? I quattro più recenti?) Tutte queste scelte potranno, comunque, poi venire corrette dal proprietario del sito.
Il sito è concettualmente pronto, ma per ora è vuoto di contenuti. Il catalogo prodotti, se c'è, è strutturato ma contiene zero schede di prodotto.
Sar-At, ora come in seguito, permette di importare (e, in seguito, esportare), contenuti in tutti i formati più importanti. L'importazione può avvenire partendo da
1. Fogli elettronici Excel tradizionali (.xls)
2. Fogli elettronici Excel nuovo formato XML (.xlsx)
3. Fogli elettronici Open Office / Libre Office (.ooc)
4. Documenti Comma-separated-value (.csv)
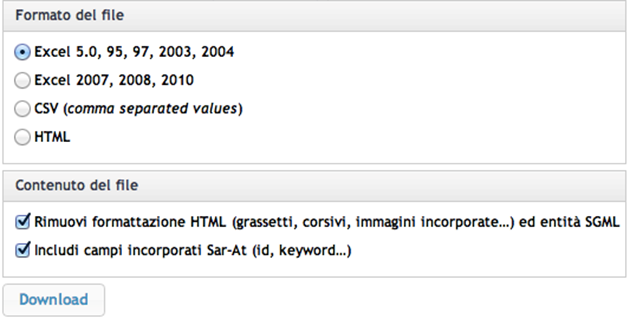
Per quanto riguarda l'esportazione, essa si ottiene con due clic:

Il responsabile di sito potrebbe, se lo volesse, completare ora da solo la costruzione del sito. Più tipicamente il responsabile delega la compilazione e gli aggiornamenti a uno o più collaboratori, che chiameremo amministratori. Qualche esempio pratico di un amministratore? Un redattore che stila un articolo per una rivista on-line. Un responsabile dei rapporti con il pubblico che risponde alle e-mail dei clienti anche sul sito. Un responsabile dei prodotti che integra e completa le schede tecniche con note e raccomandazioni. Un antiquario che mantiene aggiornata la descrizione dei pezzi disponibili a negozio.
In alcuni casi il materiale contenuto nel sito viene fornito dai visitatori. È il caso, per esempio, di siti che ospitano forum pubblici. Dal punto di vista di Sar-At, questo significa che il responsabile di sito nel creare la sezione dichiara che qui l'inserimento è possibile anche da parte del pubblico (Sar-At chiama una sezione del genere sezione modulo). Il nome deriva dall'unica richiesta qualificante per la realizzazione: il designer dovrà fornire una pagina mastro che permetta l'inserimento ai visitatori, e in HTML gli spazi aperti alla scrittura vengono chiamati appunto moduli o, in inglese, form.
A questo punto il sito è operabile e può venire aperto al pubblico. Tipicamente sono passate tre o quattro settimane dall'inizio dei lavori.
Una descrizione più operativa, passo passo, del processo di creazione, completa di suggerimenti e trucchi d'uso, è contenuta nel manuale Creare un sito dinamico.
Aggiornamenti
Un sito web è una creatura viva e in continua evoluzione. Dunque ogni amministratore può venire abilitato (o meno) ad editare le pagine esistenti, o ad aggiungerne, o a rimuoverne, o a tradurne. Il manuale "Mantenere il sito" è un agile opuscolo che insegna a chiunque sappia muovere un mouse come fare, in una dozzina di pagine. Sar-At comunque controllerà i dati inseriti, ridimensionerà le immagini troppo grandi, verificherà che tutte le informazioni siano presenti, consentirà il copia e incolla dei dati e anche l'importazione e l'esportazione.
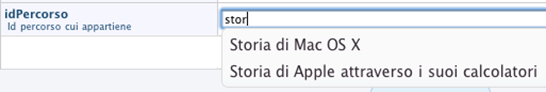
In ogni momento, l'inserimento dati è semplice e veloce grazie a strumenti online come il sistema di autocompletamento (in figura), il controllo dell'ortografia, il calendarietto in sovrapposizione per scegliere le date con un clic e gli altri sistemi che troverete presentati nell'opuscolo "Mantenere il sito".

Gli standard
Sar-At può venire usato per generare sito in HTML vecchio stile, XHTML "strict" con validazione del contenuto, HTML5, XML e JSON.
L'ambiente di lavoro usato dagli amministratori rispetta gli standard WCAG AA; gli elementi di input a video sono compatibili con il sistema WAI-ARIA sviluppato dall'Iniziativa Web Accessibile per W3C, con lo scopo di rendere il sistema di gestione contenuti alla piena portata delle persone con disabilità.
Dunque, Sar-At è utilizzabile dai portatori di handicap, anche non vedenti: e nulla impedisce che siano altrettanto accessibili anche i siti prodotti.